Здесь я пишу о том, что мне интересно
Всегда в топе
· профессиональный аудит сайтов
· продвижение проектов любой сложности
· консультации по всем этапам продвижения
· блокады сайта фильтрами поиска
· стратегии непоискового продвижения
· создание компаний контекстной рекламы
· корпоративные аккаунты в соцсетях
· вывод сайтов из под ручных санкций Google
· вывод сайтов из под санкций Яндекс
· гарантированное удаление любых ссылок
· индивидуальные консультации
апрель 23, 2015, 12:21
Яндекс Острова. Это всё...

Поздно ночью обнаружил, что отдают 404 адреса:
· http://webmaster.yandex.ru/site/interactive-answers.xml
· http://beta.yandex.ru/promo
Полез на https://yandex.ru/company/press_releases/2015, https://yandex.ru/company/services_news/2015, http://webmaster.ya.ru, и понял что об этом там - ни слова. Просто гробовая тишина. Революционная технология Яндекс.Острова вот так тихо и незаметно, почила в бозе.
R.I.P.
Хроники Островов
16 мая 2013
Анонс Яндексом новой поисковой программы "Острова". Комментарии для Searchengines:
- Как Острова повлияют на ранжирование? Будет ли сайт, который сделал интерактивный блок, ранжироваться выше?
Платформа «Острова» не влияет на ранжирование сайтов, это интерфейсное решение, которое улучшает взаимодействие с уже существующей выдачей. Поэтому само по себе появление острова никак не влияет на позицию сайта, хотя оно помогает сайту предложить пользователям больше возможностей. Однако в долгосрочной перспективе «Острова» способны изменить расстановку сил за счет того, что их создатели помогут сайту привлечь к себе новых пользователей.
- Почему это выгодно для моего сайта, а не просто приведет к потере трафика?
Интерактивные ответы помогают пользователю сделать первый шаг на пути к решению, но не заменить сайт Яндексом; сама интеракция/действие будет происходить на сайте, а не в поисковой выдаче Яндекса (если вебмастер не настроил свой остров так, что полностью переносит действие на Яндекс). При этом вебмастер сам контролирует, что он готов вынести в поиск и какая часть интеракции должна происходить на сайте. Есть много примеров, когда на поиск можно вынести интерактив не в ущерб функциональности сайта – например, поисковая форма на сайте.
Платформа «Острова» прежде всего ориентирована на те сайты, на которых происходит активное взаимодействие с пользователем - осуществляется поиск, выполняется действие. И весь наш богатый опыт работы с партнерами в рамках колдунщиков и вертикальных сервисов говорит о том, что чем лучше представлен ответ в поисковой выдаче, тем лучше трафик и выше конверсия для сайта.
- А как же быть информационным сайтам?
Наша задача - лучше показать пользователю, какой сайт отвечает его запросу. В отношении информационных сайтов это означает правильно анонсировать представленный на сайте контент.
В поисковых системах уже существуют спецсниппеты, которые в узкой тематике богаче представляют ответ на сайте. Например, по запросу [рецепт украинского борща] Яндекс показывает пошаговые инструкции. На практике, чем лучше ответ сайта представлен в выдаче, тем лучше трафик на него.
Интерактивные ответы - новые возможности в этом направлении. Они позволят сайту сделать кастомизированный ответ: лучше отрабатывать поисковый контекст, предоставлять real-time данные, анонсировать правильные данные на странице.
Нужно подчеркнуть, что концепция островов основана на взаимодействии с сайтами. Создание острова – дело добровольное, и каждый вебмастер может сам настроить отображение своего контента.
- Будет ли это в Директе? Как отразится на рекламодателях?
Сейчас мы занимаемся созданием самого продукта, который понравится пользователям, позволит им быстрее решать свои задачи и увеличит их счастье; о конкретном формате, в котором на «островном» поиске будут показываться рекламные объявления, мы будем думать во вторую очередь. Но мы всегда говорили, что Директ – это часть ответа пользователю на его запрос, важная часть страницы с результатами поиска, которая равноценна органической выдаче. Поэтому будет вполне логично, если острова появятся и в Директе. Сейчас эксперименты с островами не затрагивают рекламные размещения. Когда у нас наметятся изменения форматов рекламы и/или мы запланируем масштабное тестирование выдачи, которое может отразиться на рекламодателях, мы заранее подробно обо всем расскажем.
- Какие следующие шаги? Какие сроки? Как получить инвайт?
В июне будут запущены «Острова» для Турции – там наша аудитория еще не привыкла к нынешнему виду Яндекса и есть больше возможностей для экспериментов. В России бета-версия «Островов» появится в июле, по адресу beta.yandex.ru. Когда Острова выйдут из беты и появятся на основном поиске – зависит от многих факторов, в том числе и от того, как пользователи воспримут бету. Чтобы получить инвайт, нужно кликнуть на кнопку на странице beta.yandex.ru.
- Что делать вебмастерам? А чтобы мой остров принял участие в июльской бете?
Заходить на http://interactive-answers.webmaster.yandex.ru/, изучить спецификацию, тренироваться создавать свой остров, если возникают вопросы – задавать их через специальную форму. Со временем мы планируем проводить специальные вебмастерские мероприятия, на которых будем рассказывать, как создавать и редактировать острова, и подробнее отвечать на вопросы. Следите за объявлениями на http://webmaster.ya.ru/.
- Почему вы решили внедрить такие интерактивные ответы?
Интерактивные ответы были в выдаче поиска Яндекса и раньше – речь о колдунщиках, которые мы делали либо сами, либо с единичными партнерами, и ответах от наших вертикальных сервисов. По этим примерам мы видим, что такие ответы действительно удобны пользователям и сокращают время до решения ими своих задач. Но даже вертикальными сервисами можно охватить только отдельные тематики, и всегда остается «длинный хвост» сайтов, данные с которых не попадают в вертикали. Теперь мы решили расширить возможности – и приглашаем поучаствовать в формировании поиска вебмастеров всех сайтов, которые захотят.
- Сколько планируете на этом заработать? Насколько вырастить долю?
У нас нет таких прогнозов. Но мы верим, что если мы сократим время решения конкретных задач для пользователя, то он будет чаще решать эти задачи в интернете и чаще приходить на Яндекс – ведь люди чаще делают то, что не отнимает у них много времени.
- Яндекс хочет стать всем интернетом? Сайты будут больше не нужны?
Нет, наоборот. Мы хотим, чтобы возможность богато и интересно представить свой сайт в выдаче была у всех сайтов, а не только у колдунщиков или вертикальных сервисов Яндекса. Интерактивные ответы помогают пользователю сделать первый шаг на пути к решению, но не заменить сайт Яндексом; сама интеракция/действие будет происходить на сайте. Грубо говоря, выдача Яндекса - это торговая улица, а сайт - это магазин на этой улице. Так вот, теперь Яндекс дает вам возможность самим оформлять витрину актуальным товаром.
- По какому принципу вы будете решать, у кого из сайтов/у каких из сайтов на выдаче по запросу будет остров?
Мы всегда следуем одному принципу - запускать только то, что увеличивает счастье пользователя. Поэтому мы всегда тестируем и измеряем, какое влияние на поведение пользователей оказывают новые элементы. Богатый интерактивный ответ повышает заметность сайта и может перераспределять клики в свою пользу. Однако это может означать, что пользователь кликает на то, что заметно, а не то, что полезно. Это будет сигналом, что мы делаем ответ хуже, и нужна дополнительная проверка - особенно если раньше, когда новые элементы еще не были добавлены, распределение кликов между результатами заметно отличалось. Появление интерактивных ответов будет определяться алогоритмически, исходя из задачи улучшения ответа для пользователя, на базе экспериментов и измерений.
- Что с измерениями и аналитикой, как теперь можно будет считать переходы?
На данном этапе говорить о конкретике рано. Но мы понимаем важность статистики для понимания вебмастером того, как проходит взаимодействие между пользователем и островом, и важность возможности настройки измерений. Будем стараться учесть это.
13 августа 2013
Я.Субботник в Минске
Участвуют: офис Минска, офис Москвы, офис Санкт-Петербурга, офис Симферополя. Онлайн-трансляция плюс трансляция в Твиттере по хэштегу #yasubbotnik.

Путь к Rich Content API. Контент «по-богатому»
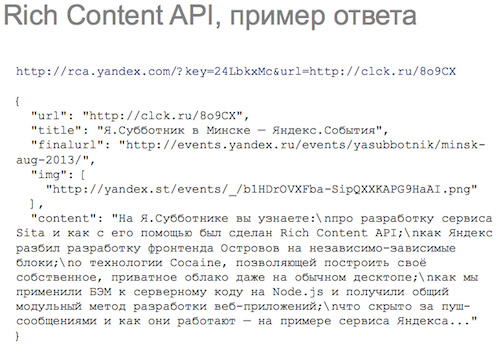
Контент представляется не только классическими «синими» или «фиолетовыми» ссылками, но и «по-богатому», в виде rich preview.

Предоставляется API для создание таких превью.

Превью состоит из заголовка, характерной картинки документа и краткой текстовой аннотации.
Rich Content API можно использовать на форумах, в соцсетях, на блог-платформах, в мессенджерах, браузерах, сервисах укорачивания урлов и других местах, где фигурируют ссылки.
Про реализацию Rich Content API на базе робота.
Сервисы, которые есть в контент-системе:
1. Фетчер (качалка). Сервис занимается тем, что скачивает документы из интернета с соблюдением политик обхода, кэширует их и выполняет некоторую предварительную обработку.
2. База данных. Предоставляет возможность по хранению документов и многочисленных дополнительных данных о документах и не только, является платформой для вычислений — в ней можно реализовывать обработчики документов. Также база данных выступает в качестве «большого» кэша фетчера, предоставлятеся доступ по ключу (realtime) и, в случае, когда нужно обойти всю или почти всю базу, это можно сделать при помощи batch-режима.
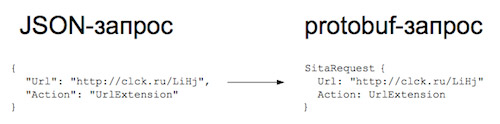
3. Sita. В этом сервисе реализуются частые пользовательские сценарии поверх других сервисов, возможно комбинирование сценариев. Сервис допускает различные интерфейсы доступа к данным и сценариям и кэширование. Общим для всех сервисов является отказоустойчивость, масштабируемость и возможность передачи данных в формате Google Protocol Buffers.
Какое лёгкое ощущение déjà vu, нет?
Один из частых и востребованных сценариев, которые реализуются в Sita — удлинение урлов (http://clck.ru/LiHj — Sita — http://yandex.by — http://www.yandex.by).
Удлинение урлов в Sita происходит так: сначала ищется урл в базе данных («большой» кэш). Если урла нет в базе — то он скачивается. При этом, происходит квотирование пользователей, чтобы ограничить максимально возможную нагрузку, ограничить максимальное возможное количество вызовов этого сценария. Другой аспект сервиса Sita — он предоставляет различные интерфейсы доступа к сценариям и данным. Интероперабельность — это способность систем общаться друг с другом, поскольку роботные сервисы предоставляют один и тот же протокол предоставления данных, а именно — Protocol Buffers. Это важно в случае использования HTTP API на базе JSON. Ключ согласованности — в автоматической генерации одного интерфейса из другого.
Rich Content API с помощью роботных сервисов реализован следующим образом. Для начала алгоритмы построения превью переведены на базу данных, на вычислительную платформу. После этого был реализова сценарий построения превью в Sita с вызовом нужных обработчиков, с запрашиванием необходимых данных. Этот сценарий был скомбинирован со сценарием удлинения урлов, и получился профит в виде отказоустойчивости, масштабируемости, скорости работы. Скорость построения превью увеличилась раза в два (???).
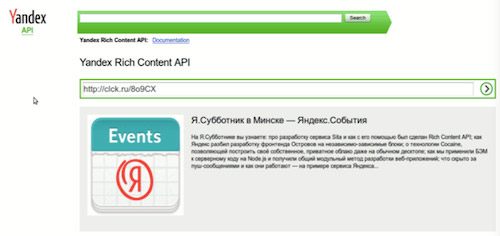
Rich Content API сейчас находится в состоянии бэты, но его уже можно видеть по ссылке http://api.yandex.com/rca.

«Острова. Фронтенд по кусочкам»

Ангелина рассказала, как делался фронтенд. Была большая цельная библиотека блоков, которая называлась LEGO. Эта библиотека является внутренним сервисом, то есть, предназначена для внутреннего пользования. Используется практически на всем портале и на всех сервисах. Была сделана по методологии и в терминах БЭМ, и сделана для того, чтобы сократить время на разработку фронтендов.
Есть общепортально одна библиотека, в которой реализованы общие блоки для того, чтобы каждому сервису не нужно было эти блоки делать заново. За счет этого было обеспечено единообразие всего портала. Не всем сервисам это было удобно. Если у сервиса использовалось несколько блоков, и он хотел получить обновление только одного из этих блоков, то получал он все обновления, и на своем уровне ему приходилось все это переопределять.
Было решено сделать из одной цельной много маленьких библиотек. Было выделено несколько блоков, которые по смысловым своим назначениям относятся к какому-то направлению.
Есть блоки, которые могут относиться к странице в целом, не важно, какой это сервис — блоки в виде шапки, логотипа.
Выделены блоки, которые относятся к идентификации сервиса, например, иконка, его название, урл, на который он ведет.

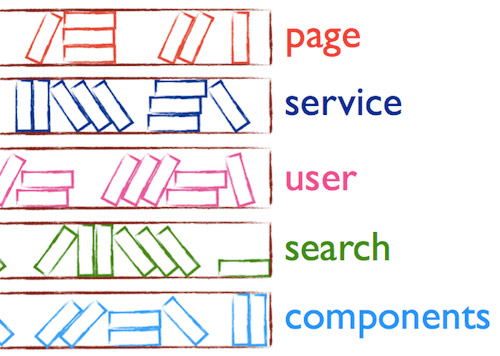
В итоге, библиотека выглядит так: на каждой «полочке» отдельные смысловые блоки.

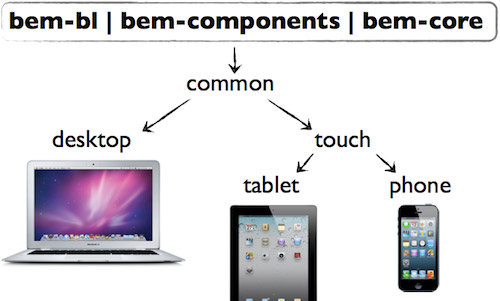
Целями этого дробления были — автономное обновление, независимая разработка и отсутствие лишнего кода. Следующим шагом было вынесение в opensource и деление по платформам. Негласно выделено три платформы, для которых ведется разработка: десктопные браузеры, планшеты и телефоны.
Была сделана мета-библиотека, которая является стабильным состоянием всех библиотек. Был сделан срез версий библиотек, тестирование связки библиотек, и установлено стабильное состояние с определенными версиями.

«Cocaine — приватное облако, где все включено»
Платформа большая, состоит из многих частей с разными задачами. Бывают утилитарные задачи, такие, как хранение кода приложения. Есть плагин, который по умолчанию отвечает за хранение кода. Предоставляется «из коробки» хранение на файловой системе, куда можно залить ноду. Для серьезных облаков, когда речь идет о сотнях и более машин, предоставляется плагин для elliptics.
При попытке интегрировать рабочую среду в другую часто возникает проблема — надо ли все переписывать. Большинство облачных платформ в интернете поддерживают стандартный набор: Node.js, Python, Ruby, Java.
Cocaine с точки зрения платформы запускает любой исполняемый файл и ожидает взаимодействия. Такое техническое решение позволило добиться следующего. Написаны фреймворки для Node.js, C++, Python, Go, Java, два последних — в стадии бета. Сама облачная платформа распределенная, поэтому должно быть как-то организовано взаимодействие. Для этих целей придуман бинарный протокол на основе мессендж-пака, и все составные части, такие, как сервисы, приложения, ядро — все общаются по этому протоколу. Протокол состоит из семи команд, поддерживает стриминг и имеет много общего с НТТР 2.0.
Платформа разрабатывалась для высоконагруженных решений, и предполагается, что приложения будут асинхронными. Такой подход позволяет достичь большего потенциала по масштабируемости и производительности.
Event-driven подразумевает некие ивенты. В качестве источников этих событий могут выступать, например, клиентский код за пределами облака, приложение внутри облака, различные драйверы (ZeroMQ, таймеры), HTTP-интерфейс.
Всем приложениям в облаке нужны достаточно типичные задачи вроде хранения данных, геолокации, логирования, определения модели телефона. И включать этот элемент в каждый раздел кода плохо по нескольким параметрам. Во-первых, это нерациональное использование предоставляемых ресурсов. Во-вторых, если изменится API какого-то элемента, придется менять все приложения. В третьих, не надо писать биндинг в каждый язык.
Предлагается такой подход. Берется, например, библиотека для геолокации, для нее пишется обертка на С++, которая позволяет запустить библиотеку как сервис в облаке.
Логи по умолчанию пишутся в syslog, для больших облаков — logstash, для отправки логов в распределенное индексирующее хранилище.
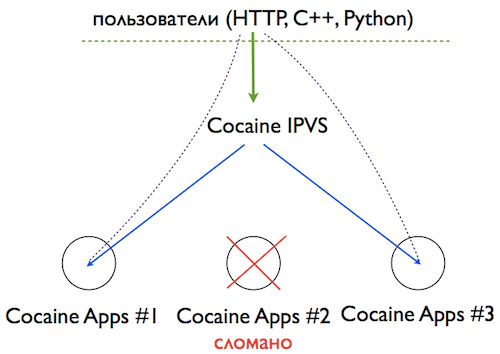
Балансировка в облаке является очень важной по двум причинам. Во-первых, она позволяет обеспечить отказоустойчивость облака. Во-вторых, она позволяет более рационально использовать ресурсы этого облака. Типичная схема инсталляции Cocaine в Яндексе выглядит так:

То есть, есть некоторые пользователи, которые приходят во фронт, где стоит кокаиновый балансировщик. И он перенаправляет эти запросы в зависимости от текущей конфигурации облака на нужную ноду. Нода реализуется мультикастом.
Рекомендуется использовать балансировщик на основе IPVS.
IPVS — ядерная технология, очень распространенная, предоставляет интерфейс для модифицирования текущих весов. Технология «из коробки» умеет 11 алгоритмов, умеет балансировать TCP/UDP, и по одному IP-адресу доступны несколько сервисов. Проблему изоляции и ограничения ресурсов решает CGroups. Docker запускается внутри контейнера, позволяет свое окружение иметь всегда с собой, файловая система организована слоями и можно менять окружение, комбинируя слои.
«Свое веб-приложение в облаке – просто и удобно»

Есть методология БЭМ, по этой методологии написано какое-то количество инструментов, библиотек, блоков, и есть заготовка, которая позволяет быстро начать новый проект.
Владимир (на фото) создал приложение, которое из Яндекс.Фоток получило альбом с прошлого мероприятия Я.Субботник в Минске и показало в галерее.
24 апреля 2015

Имея только эту хронологию, и ссылки на API, многие планировали стать миллионерами, инвестировали в свою команду, посылали специалистов на семинары и конференции. Потирали ладони владельцы сайтов, где есть что представить как в rich-content так и в интерактив, например, гордые OTA...
Время не пощадило эту идею. Вернее это сделал рынок. Покойтесь с миром.
Острова. Самое романтическое что есть на этой планете!
По материалам обзора Александры Кирьяновой.