Здесь я пишу о том, что мне интересно
Всегда в топе
· профессиональный аудит сайтов
· продвижение проектов любой сложности
· консультации по всем этапам продвижения
· блокады сайта фильтрами поиска
· стратегии непоискового продвижения
· создание компаний контекстной рекламы
· корпоративные аккаунты в соцсетях
· вывод сайтов из под ручных санкций Google
· вывод сайтов из под санкций Яндекс
· гарантированное удаление любых ссылок
· индивидуальные консультации
ноябрь 17, 2015, 11:03
Три ошибки юзабилити, убивающие ваш дизайн

В нашу диджитал-эпоху дизайнеру всё тяжелее совмещать в себе необходимые скиллы и выскакивать сразу изо всех шляп одновременно в виде пушистого кролика.
Заказчики и их бизнес-ангелы совсем не понимают сам процесс разработки дизайна. Зачастую, непонятной для них является концепция того, что дизайн бэкграунда/фронтфейса и дизайн пользовательского интерфейса - это разные дисциплины дизайна. Дизайнер в итоге вынужден разочаровать их, так как, несмотря на высокий левел креативности, он не может быть всезнающим и всемогущим гением.
Держите это в уме, и когда вы заказываете юзабилити-тесты, потому что, совершенно определённо, даже хорошие спецы иногда совершают ошибки, и более того, бывают очень сложные в проектировании проекты, например, такой как у вас.
За десятилетие, которое я провел в SEO, я заметил, что успешные проекты как правило, претерпевают некоторые значительные изменения в дизайне, и не без моего руководства (или, как минимум, одобрения). То есть успех в диджитал маркетинге, это в том числе и успешный дизайн. В этом посте я собрал три наиболее значительные ошибки в юзабилити, и наиболее продуктивные шаги, позволяющие их избежать.
1. Дизайн для себя, любимого
В момент заказа дизайна, мы все пребываем в некотором состоянии "просветленного Будды дизайна". Это естественно, ведь в течение своей жизни мы приобретаем необходимое количество опыта, позволяющего нам сформулировать чёткие требования к будущему проекту, и всегда отфильтровываем факты, которые нам встречаются через эти требования и этот опыт.
Но вот какая вещь: дизайн этот как раз то, где нужно отделять свою страсть от своего гипертрофированного эго. Дизайн тут не для того чтобы доказать что-либо миру своим присутствием, цель дизайна - дать потребителю вашего продукта опыт участия в процессе потребления собственно этого же продукта. Причем запоминаемый опыт. Причем зафиксированного при помощи положительной эмоции - чувства удовлетворения. А эго не создано для того чтобы им можно было что-либо или кого-либо удовлетворить, кроме себя.
Конечно, это невыразимо трудно - дистанцировать свои хотелки от потребностей юзера. Дизайнеры переживают почти родительские к чувства к своим творениям. Но вы - заказчик. И вы должны чувствовать ответственность за клиента, а не за проявления своего эго.
Лучший способ научиться балансировать между страстным желанием самовыражения и ответственностью за пользователя - это разобрать на кусочки несколько посторонних проектов...
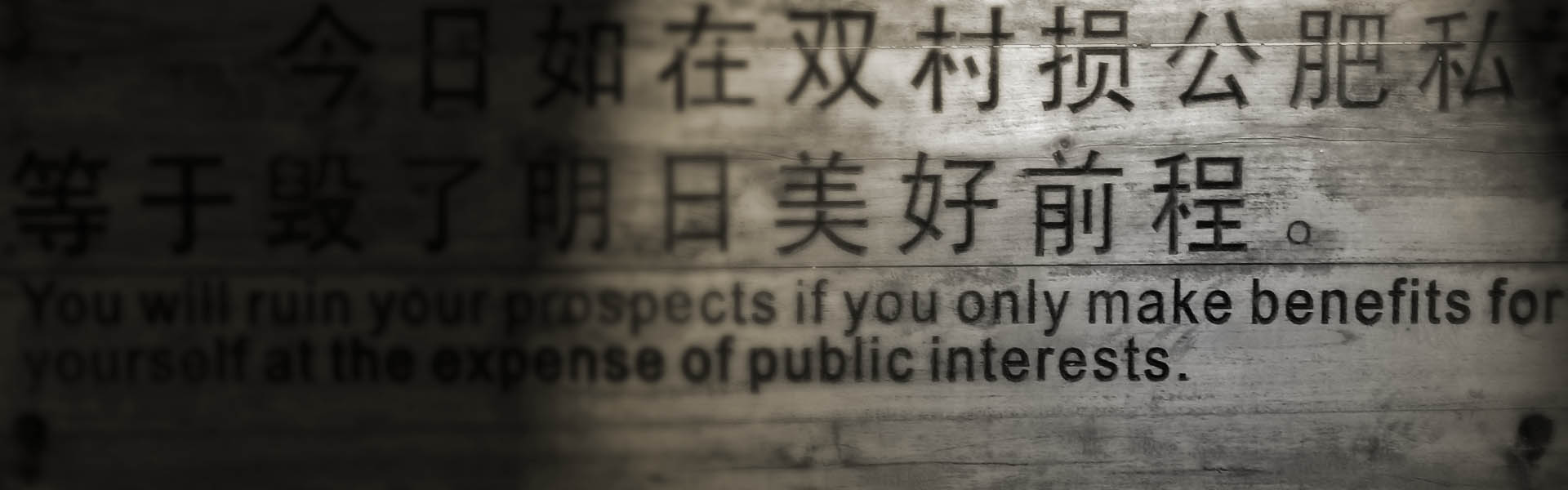
Взглянем на проект BBQ Cultures (by Weber Grills).

Сочные, тёмные цвета, огромные имиджи, встроенное видео с брутальным голосом кочевника (или дровосека с Аляски)... Сайт даже использует слайдер, чтобы воспроизвести то чувство, которое испытываешь открывая гриль, чтобы посмотреть, готово ли мясо - вы тянете слайдер вправо и крышка гриля в бэкграунде сайта открыта! Добавьте к этому безумное меню в футере - и вы получите беспроигрышный доступ к целевой (мужской конечно) аудитории.
Сайт совершенно внятно передаёт атмосферу пикника во время мужских посиделок с удочкой в лесу у реки, и в выверенно нужный момент, позиционирует продукт компании. Но создатели совершенно не переборщили с современными дизайнерскими фишками: анимационные видео длятся ровно столько, сколько достаточно чтобы привлечь ваше внимание, после чего сайт сразу переходит к иллюстрациям по использованию гриля.

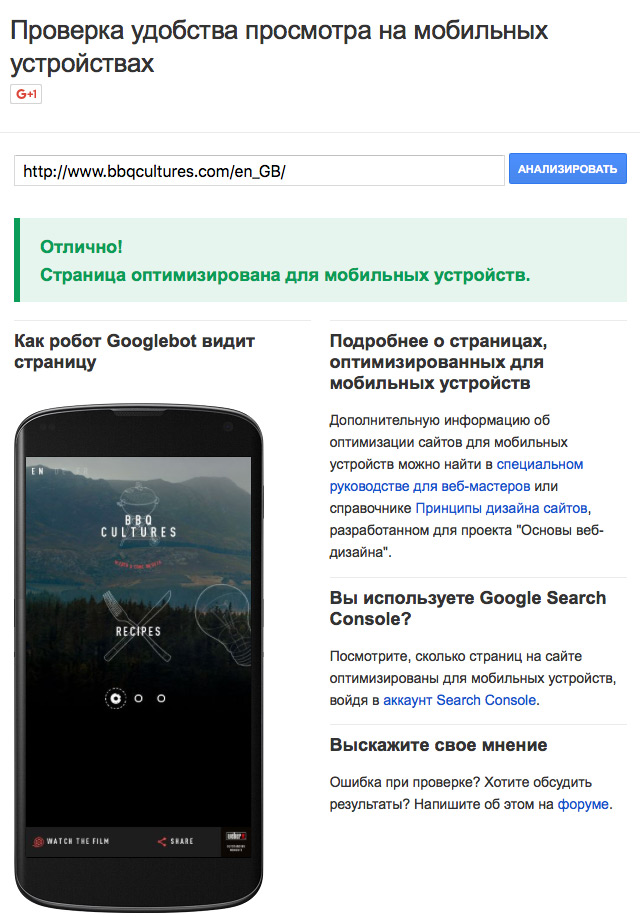
Богато анимированный, сфокусированный на графическом контенте дизайн, тем не менее работает без тормозов на целом ряде девайсов. Проверка при помощи Google Mobile Friendly Test Tool показывает великолепный результат без применения раздельной мобильной версии.
Теперь, имея перед глазами пример визуально выигрышной концепции дизайна, рассмотрим несколько фишек, относящихся непосредственно к дизайну интерфейса сайта:
1. Всегда попытайтесь представить себя в шкуре посетителя своего сайта на каждой стадии проектирования дизайна UI
2. Создавайте "дорожные карты" путей пользователя, отражающие как разные целевые группы, или члены одной целевой группы будут взаимодейстсвовать с вашим фронтендом
3. Исследуйте "персону покупателя", чтобы понять, что он ожидает от навигации по сайту, как он привык работать с корзиной и выпиской счета, как представляет себе структуру аналогичной вашей, компании
4. Сделайте классификацию разных элементов интерфейса, чтобы назначить каждому совершенно определенное действие, или практику использования посетителем в соответствии с "дорожной картой"
5. Тестируйте на настоящих устройствах. Всех, которые только сможете достать. Если проект достаточно большой, проведите работу "в полях" - предложите воспроизвести действия из "дорожной карты" подготовленным и неподготовленным людям (да, ваша жена тут не подойдёт)
6. Обязательно проведите A/B тестирование всех вариантов, которые предложит дизайнер: цветовых схем, шрифтов, иконок, кнопок, заголовков, расположения полей в формах и т.д.
2. Не путайте: UX это вам не UI!
Не смешивайте интерфейс с реальным опытом пользователя. Да, это часто происходит, потому как с появлением html5 дизайнеры могут использовать совершенно безумные подходы как к дизайну интерфейса, так и его представлению в глазах посетителя сайта. Этот факт совершенно обескураживает заказчика на первом же показе эскизов, потому что он не готов адекватно оценить отличие этих двух дисциплин.
Другая причина, почему происходит их смешение, потому что одно является частью другого: UI проектируется для того, чтобы разработать схему взаимодействия пользователя с интерфейсом вашего продукта, а интерфейс вообще-то как раз и есть часть пользовательского опыта, поэтому UX отвечает за аспекты его приобретения при помощи UI.
Но, поскольку UI больше о том, какую кнопку человек нажимает и что он будет делать дальше, какой элемент дизайна за это будет ответственным, то UX как раз о том, как вся совокупность элементов дизайна сайта (а не только те, с которыми он должен взаимодействовать), влияет на его О Щ У Щ Е Н И Я.
И этот вывод для меня - парадоксален!
Цель этих двух дисциплин совпадает с целью заказчика дизайна, а именно - создать эффективный интерфейс сайта, который поможет пользователю получить положительный опыт от взаимодействия с сайтом, как продуктом.
UX сводит в одно усилия сразу нескольких важных подходов, и как минимум, требует участия нескольких специалистов, или обширного предварительного тестирования сайта. Само по себе наличие навороченного и красивого интерфейса не означает что он будет продавать, а только проработанная функциональность интерфейса не значат что людям понравится его использовать.
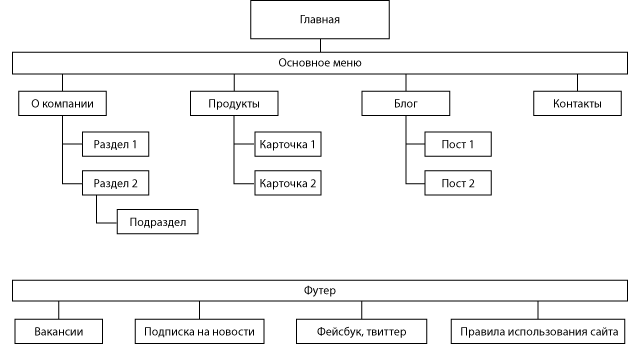
Когда дело с заказом дизайна у вас непосредственно коснется UX и UI, определитесь прежде всего, с представлением своего контента. После того, как вы определитесь с целевыми группами, создайте интерактивную карту контента, чтобы всё блыо обязательно кликабельно. Невзирая на тот продукт, который вы используете для прототипирования (Keynote тут определённо хорош), всегда начинайте с карты сайта, потому что именно она ответственна за дорожную карту и непосредственно за опыт взаимодействия с вашим контентом.

На рисунке - то, что должно предшествовать любому техзаданию, информационная архитектура сайта.
После того как это готово, переходите к скелету (или прототипу) каждой страницы, на котором опять таки, нужно схематично изобразить контент каждой такой страницы. Получившуюся схему легко сделать интерактивной, используя любой софт для разработки презентаций.
Что мы при этом достигаем - мы расставляем приоритеты в нашем дизайне, и двигаемся дальше по таким пунктам:
1. Структура контента
2. Дизайн интерфейса
3. Визуальный дизайн
Эти шаги естественны, и они необходимы, потому что именно контент создаёт основу для дизайна, и пользователи приходят на ваш сайт именно за контентом, а не за дизайном. Второй момент: создавая скелет архитектуры сайта и его отдельных страниц, вы получаете контроль над тем, как пользователь взаимодействует с контентом. И наконец, в третью очередь (но на самом деле это происходит одновременно со вторым, но уже на мониторе дизайнера) вы создаете визуальное представление имеющегося контента настолько привлекательным, насколько это возможно (поскольку именно зрение - наиболее развитое из всех ощущений).
3. Не просите слишком многого
Пользователь ленив. Чем больше полей в ваших формах, тем меньше желания их заполнять.
Здесь рекомендация состоит в том, чтобы создавать настолько функциональный опыт у посетителя, насколько это возможно. И да, это как раз и есть задача UX.
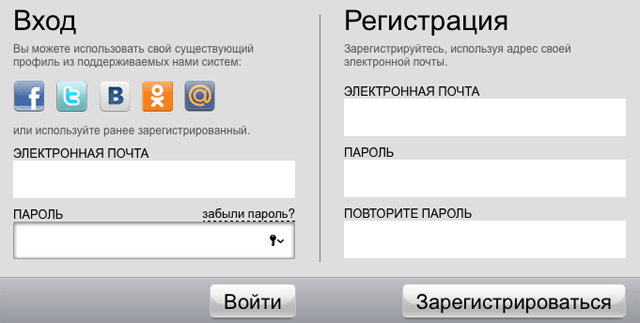
Посмотрим на форму регистрации OTT:

Несмотря на огромное количество возможностей входа через социальные сети, для регистрации нужен только имаил и пароль...
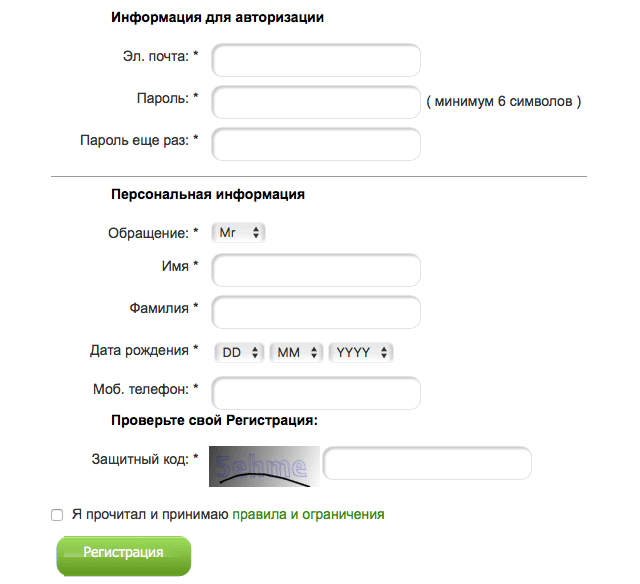
Теперь - форма регистрации такого же топового сайта по бронированию:

В исследовании, сделанное Imaginary Landscapes протестирована теория о том, что излишнее количество полей, препятствует регистрации пользователей. В тесте принимали участие форма из 4-х и 11-ти полей. В моём примере, всё еще хуже - три поля против 11-ти, да ещё есть распознавание мутной капчи плюс чекбокс в конце. В оригинальном тестировании разница количества успешных регистраций составила 140%. Дополнительно, сложная форма снижает число начавших заполнять её и успешно заполнивших на 120%. Это очень существенно, так что если для вашей ниши генерация лида может потребовать и корректное обращение к пользователю, и его номер телефона, и дату рождения чтобы предложить скидку в этот день, но может это можно сделать позже, в личном кабинете, вместо того чтобы потерять свой лид?
Для того чтобы предложить правильное количество полей в любой форме вашего сайта, нужно изучить своего покупателя, понять, какую действительно информацию вам важно собирать и хранить. Вместо того чтобы просто выбросить всё лишнее, или собрать всё что необходимо для заказа/продажи в одной форме, нужно сделать A/B тестирование, потому что нет и не может быть одной универсальной волшебной формы для всех.
Кроме того, это всегда компромисс: вы всегда столкнетесь с борьбой приоритетов - отдел продаж хочет больше информации чтобы генерировать лиды, дизайнер будет бороться до последнего за лучшее юзабилити и осчастливливание пользователя (что как раз совпадает с задачами вашего бизнеса в целом). Лучше сделать тестирование нескольких вариантов формы чтобы выбрать подходящую.
Например, Expedia обнаружила, что если убрать всего лишь одно поле из формы (для имени компании, оно смущало пользователей и они не знали что именно ввести в него), то это приведёт к всплеску продаж в $12 млн. Этот аргумент с моей точки зрения достаточен, чтобы организовывать A/B тестирование для каждого макета.
И напоследок
Я надеюсь вы и так это знаете, но всё таки будет не лишним напомнить простые правила, для того чтобы держать их под рукой в процессе разработки дизайна.
· Упрощайте всё до предела. Минимализм и плоский дизайн победили эппловский скевоморфизм потому что в их подходе пользователь не отвлекается от задач, которые должен решать контент приложения/сайта.
· Делайте простую и понятную навигацию. Выстраивайте навигацию по сайту, исходя из принципа: мобильный интерфейс - в первую очередь. Делайте достаточное количество свободного места и отступов во всех элементах интерфейса, чтобы они не перекрывали один другой. Кроме того, делайте дизайн каждой страницы так, как будто это будет первая и единственная страница, с которой пользователь начнет знакомство с вашим интерфейсом. Представьте себе, что он заблудился, и дайте ему четкое понимание, где в структуре контента он сейчас находится, и карту, куда ему идти дальше.
· Используйте психологические приёмы. Именно! Все которые знаете! Все достижения дизайна основаны на психологии. Ваш дизайн должен шокировать, или вызывать доверие, умиляться, или кипеть от негодования, в общем - эмоциональный отклик. Ищите и читайте публикации, связанные с психологией восприятия цвета, личности в дизайне, искусством соблазнения в интуитивных интерфейсах.
Да, теперь вам будет не просто - вместо того чтобы шпынять вашего дизайнера, вы будете рисовать схемы и собирать контент, но что поделать...
Цели бизнеса определяют направления развития дизайна вашего сайта, но только предпочтения пользователей сделают его успешным!
Это - перевод статьи, изначально опубликованной на The Next Web.