Здесь я пишу о том, что мне интересно
Всегда в топе
· профессиональный аудит сайтов
· продвижение проектов любой сложности
· консультации по всем этапам продвижения
· блокады сайта фильтрами поиска
· стратегии непоискового продвижения
· создание компаний контекстной рекламы
· корпоративные аккаунты в соцсетях
· вывод сайтов из под ручных санкций Google
· вывод сайтов из под санкций Яндекс
· гарантированное удаление любых ссылок
· индивидуальные консультации
январь 3, 2017, 06:39
Чему UX-дизайнер может научиться у психолога

Конкретные познания о психологии могут помочь дизайнерам узнать о том, как люди принимают решения, формируют привычки и понимают содержание. Вооружившись этими знаниями, разработчики пользовательских интерфейсов могут лучше создавать цифровые продукты, которые нравятся людям, часто используются и понятны.
Вот несколько концепций для начала работы:
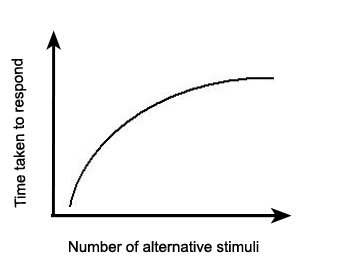
Закон Хика

Определение. Увеличение количества доступных вариантов увеличивает время принятия решения.
Совет. Чтобы уменьшить усталость ума клиента, будьте проще, уменьшая количество вариантов и дайте ему опцию "по умолчанию".
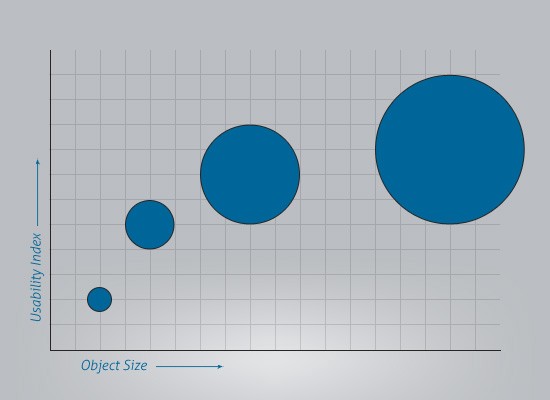
Закон Фитта

Определение. Более близкие и более крупные объекты воспринимаются гораздо легче..
Совет. Размещение ключевых компонентов сайта далеко друг от друга увеличит время, необходимое для выполнения последовательных задач в вашем интерфейсе..
Закон Миллера
Определение. Среднее число объектов, которые могут храниться в "оперативной" памяти человека, равно семи..
Совет. Разбейте соответствующую информацию, когда это необходимо, см. Закон Хика и уменьшайте ненужную сложность..
Гештальт-принципы
· Сходство
Общие визуальные характеристики автоматически создают отношения
· Близость
Когда объекты расположены ближе друг к другу, чем к любому другому объекту, они рассматриваются как группа
· Продолжение
Как только глаз начинает следовать за чем-то, он будет продолжать двигаться в этом направлении, пока не встретится с другим объектом
· Дорисовка

Когда информация присутствует, ум снабжает нас недостающими частями объекта, который можно распознать
· Рисунок / Основание
Тенденция к отделению целых фигур от их фона на основе одноq или нескольких из нескольких возможных переменных, таких как контраст, цвет, размер и т. д.
Совет. Рассмотрите группировку связанных задач и контента, чтобы создать более интуитивно понятный интерфейс.
Принципы убеждения Роберта Сиалдини
· Взаимность
Если что-то делается для нас, мы склонны отвечать взаимностью
· Согласованность
У нас есть потребность в персональном согласовании с уже существующими принципами и ценностями
· Социальное доказательство
Когда вы не знаете, что делать, вы смотрите на поведение других, чтобы направлять наши действия
· Симпатия
Мы с большей вероятностью выполняем просьбы людей, которые нам нравятся
· Власть
Мы склонны согласиться с чьим-то предложением, если мы думаем, что этот человек является заслуживающим доверия экспертом
· Дефицит
Мы склонны хотеть то, что наименее доступно
Совет. Чтобы создать более привлекательный контент, подумайте о том, чтобы предоставить ограниченный доступ к приложению или показать социальные доказательства от коллег или экспертов, чтобы убедить пользователей в ценности продукта.
Магия бесплатного
Определение: мы склонны вестись на бесплатные вещи, даже если они имеют цену.
В «Predictably Irrational» Дэн Ариэли описал исследование, в котором они дали людям выбор между двумя предложениями. Один был подарочным сертификатом Amazon за 10$ бесплатно, другой был подарочной картой за 20$, доступной за 7$. Тем не менее, все больше людей выбирали подарочную карту за 10 долларов, хотя другой вариант обеспечивал большую ценность.
Совет. Подумайте о том, чтобы использовать слово «бесплатно», чтобы увеличить конверсию.
Избирательное игнорирование
Определение: игнорирование того, что кажется несвязанным с задачей.
Совет. Внесите очевидные изменения в страницу и следуйте рекомендациям, чтобы повысить удобство использования, оправдывая ожидания пользователей..
Теория доступности (J. J. Gibson)
Определение: мир воспринимается не только с точки зрения формы объекта и пространственных отношений, но и с точки зрения возможностей объекта для действия.
Примеры: кнопки для того чтобы нажимать, ручки для того чтобы поворачивать, ручки для того чтобы тянуть, рычаги для приведения в действие чего-либо и т.д.
Совет. Не оставляйте своих пользователей в замешательстве относительно того, что может сделать ваш продукт, обменивайтесь сообщениями (например, используя общие web-шаблоны для технической доработки) или визуальными подсказками.
Вывод
Понимание ограничений восприятия и общего поведения пользователей может помочь вам предсказать, как пользователь будет взаимодействовать с вашим продуктом. Опирайтесь на психологию при принятии дизайнерских решений.
Использована работа "Designing Better UX Deliverables"
Credits: Jenny Cham